Bài viết liên quan cho Blogger - Related posts

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
</head><b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
//<![CDATA[
var titles=new Array();var titlesNum=0;var urls=new Array();var time=new Array();function related_results_labels(c){for(var b=0;b<c.feed.entry.length;b++){var d=c.feed.entry[b];titles[titlesNum]=d.title.$t;for(var a=0;a<d.link.length;a++){if(d.link[a].rel=="alternate"){urls[titlesNum]=d.link[a].href;time[titlesNum]=d.published.$t;titlesNum++;break}}}}function removeRelatedDuplicates(){var b=new Array(0);var c=new Array(0);e=new Array(0);for(var a=0;a<urls.length;a++){if(!contains(b,urls[a])){b.length+=1;b[b.length-1]=urls[a];c.length+=1;c[c.length-1]=titles[a];e.length+=1;e[e.length-1]=time[a]}}titles=c;urls=b;time=e}function contains(b,d){for(var c=0;c<b.length;c++){if(b[c]==d){return true}}return false}function printRelatedLabels(a){var y=a.indexOf('?m=0');if(y!=-1){a=a.replace(/\?m=0/g,'')}for(var b=0;b<urls.length;b++){if(urls[b]==a){urls.splice(b,1);titles.splice(b,1);time.splice(b,1)}}var c=Math.floor((titles.length-1)*Math.random());var b=0;document.write("<ul>");if(titles.length==0){document.write("<li>Không có bài viết liên quan</li>")}else{while(b<titles.length&&b<20&&b<maxresults){if(y!=-1){urls[c]=urls[c]+'?m=0'}document.write('<li><a href="'+urls[c]+'" title="'+time[c].substring(8,10)+"/"+time[c].substring(5,7)+"/"+time[c].substring(0,4)+'">'+titles[c]+"</a></li>");if(c<titles.length-1){c++}else{c=0}b++}}document.write("</ul>");urls.splice(0,urls.length);titles.splice(0,titles.length)};
//]]>
</script>
</b:if>Update 05/06/2011: Đoạn mã ở bước 1 mình đã thêm tính năng hiển thị thông báo khi không có bài viết liên quan và sửa lỗi hiển thị sai thời gian khi xem bài viết liên quan ở bài viết có hơn 2 nhãn.
Bước 2: Bài viết liên quan thường được hiển thị bên dưới mỗi bài viết. Trong template của Blogger thì những tiện ích đặt bên dưới mỗi bài viết thường nằm trong cặp thẻ
<div class='post-footer'></div>. Thêm đoạn mã dưới đây vào bên trong cặp thẻ <div class='post-footer'></div> ở template của bạn.<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b>Bài viết liên quan:</b>
<b:loop values='data:post.labels' var='label'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels"' type='text/javascript'/>
</b:loop>
<script type='text/javascript'>var maxresults=5;removeRelatedDuplicates();printRelatedLabels('<data:post.url/>');</script>
</div>
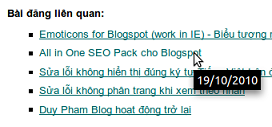
</b:if>Tham khảo hình dưới đây:
maxresultslà số bài viết hiển thị ở danh sách bài viết liên quan. Thủ thuật này đặt giá trị là 5, bạn có thể thay đổi theo ý muốn.
Giống như thủ thuật Bài viết mới hay Nhận xét mới, thủ thuật Bài viết liên quan này cũng lấy dữ liệu từ nguồn feed và dùng hàmdocument.writeđể hiển thị. Nhược điểm là không cải thiện thêm về SEO vì các bộ máy tìm kiếm bỏ qua không đọc tới hàmdocument.writenày.

Hướng dẫn thủ thuật Blogger, Blogspot
































152
Nhận xét