Cách xóa bỏ navbar và loại bỏ stylesheet của Blogger
stylesheet mặc định của Blogger. Xóa bỏ navbar sẽ giúp blog bạn tăng tốc hơn và tất nhiên trong thủ thuật này bạn vẫn giữ được việc hiển thị nút chỉnh sửa widget, bài viết hoặc xóa nhận xét. Với thủ thuật loại bỏ stylesheet mặc định của Blogger chỉ dành cho bạn nào có kiến thức về CSS. Bởi việc loại bỏ này có ưu điểm là không tải CSS không dùng đến, nhưng nhược điểm là bạn phải tự khai báo 1 số CSS cho widget sử dụng.1. Xóa bỏ navbar:
Cách thức hoạt động:
- Blogger tự động chèn sau thẻ
<body>1sectioncó gắnwidgetNavbar.
<b:section id="navbar" class="navbar" maxwidgets="1" showaddelement="no"> <b:widget type="Navbar" id="Navbar1" locked="yes"/> </b:section>
- Blogger xử lý chuyển đoạn mã XML trên sang đoạn mã HTML là 1
iframebên dưới thẻ<body>, đồng thời chèn trước thẻ<style>đầu tiên 1 đoạn mã có dạng:
<link type="text/css" rel="stylesheet" href="http://www.blogger.com/dyn-css/authorization.css?targetBlogID=7769936043245109368&zx=0333409e-e9f9-4b90-8302-74a809712e7f"/> <style type="text/css"> #navbar-iframe { display:block } </style>
Linkstylesheettrên giúp hiển thị nút chỉnh sửawidget, bài viết hoặc xóa nhận xét đối với đăng nhập quyền admin. Hiển thị nút xóa nhận xét đối với khách có đăng nhập.
- Blogger tự động chèn sau thẻ
Cách xóa bỏ:
- Xem mã nguồn blog của bạn và tìm với từ khóa
authorization.css. Copy thẻlinkcó chứa từ khóa này, thêmamp;vào sau&được đoạn mã như dưới đây:
<link type="text/css" rel="stylesheet" href="http://www.blogger.com/dyn-css/authorization.css?targetBlogID=7769936043245109368&zx=0333409e-e9f9-4b90-8302-74a809712e7f"/>
Thêm đoạn mã sau khi thực hiện ở trên vào sau thẻ]]></b:skin>trong template của bạn.
- Thêm đoạn mã
<!--<body>-->vào trước thẻ<body>trong template của bạn.
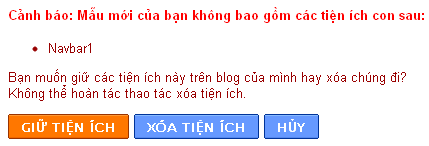
- Chọn Lưu mẫu, 1 cảnh báo hiện lên hỏi bạn muốn giữ hay xóa tiện ích. Đương nhiên bạn chọn xóa tiện ích.
- Xem mã nguồn blog của bạn và tìm với từ khóa
Cập nhật 26/07/2012: Blogger đã thêm tính năng tắt mở navbar, giờ đây bạn có thể dễ dàng vào chỉnh sửa widget navbar và chọn tắt nếu không muốn hiển thị navbar.
2. Loại bỏ stylesheet mặc định của Blogger:
Cách thức hoạt động:
stylesheetmặc định của Blogger được tự động chèn trước thẻ<style>đầu tiên trong template.
Cách loại bỏ:
Thêm đoạn mã dưới đây vào trước thẻ<b:skin><
Hướng dẫn thủ thuật Blogger, Blogspot
























61
Nhận xét