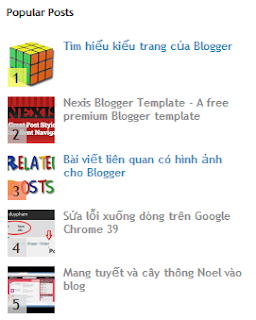
Đánh số thứ tự cho Popular Posts

Bước 1: Thêm đoạn mã dưới đây vào trước thẻ
]]></b:skin> trong template của bạn.#PopularPosts1 ul{margin:0;background:#fff;padding:0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:0;border:0;background:transparent;padding:10px 0 0 0}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin:0 10px 0 0;padding:0;width:50px;height:50px}
#PopularPosts1 ul li .numb{z-index:999;position:absolute;bottom:0;left:0;background:#ddd;opacity:0.8;width:20px;height:20px;line-height:20px;text-align:center;font-size:16px;color:#000}
#PopularPosts1 ul li .top0{background:#F4FA58}
#PopularPosts1 ul li .top1{background:#BDBDBD}
#PopularPosts1 ul li .top2{background:#FA8258}
Bước 2: Vào Chỉnh sửa HTML chọn Chuyển đến tiện ích PopularPosts1. Thay thế
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts' version='1'>...</b:widget> bằng đoạn mã dưới đây.<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts' version='1'>
<b:widget-settings>
<b:widget-setting name='numItemsToShow'>10</b:widget-setting>
<b:widget-setting name='showThumbnails'>true</b:widget-setting>
<b:widget-setting name='showSnippets'>true</b:widget-setting>
<b:widget-setting name='timeRange'>ALL_TIME</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop index='i' values='data:posts' var='post'>
<li>
<!----><span class='numb<b:if cond='data:i < 3'> top<b:eval expr='data:i'/></b:if>'><!----><b:eval expr='data:i + 1'/><!----></span><!---->
<b:if cond='data:showThumbnails'>
<a expr:href='data:post.href' rel='bookmark'><img class='item-thumbnail' expr:alt='data:post.thumbnail ? data:post.title : "no image"' expr:src='data:post.thumbnail ? resizeImage(data:post.thumbnail,50,"1:1") : "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1JJ_CbmxP74f5e43k-Od8yJ1ve_x9UarWrDcT39qR0hzXnxQG-sBbFgdwOMylVC4sNYQnq86KT7qMyB-jwxQxofTfMpbF8GHV4o6lo7sYI2Ipk6yCB4yPqW5FKvyU6NNZsYDMKw2TaRS-/s50/no-image.png"'/></a>
</b:if>
<a expr:href='data:post.href' expr:title='data:showSnippets ? data:post.snippet : data:post.title' rel='bookmark'><data:post.title/></a>
<b:if cond='data:showThumbnails'>
<div class='clear'/>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Đối với vòng lặp<b:loop>khi gán giá trịindex='i'chúng ta sẽ tạo bộ đếm mà khi cần gọi dùngdata:iđể đưa số đếm ra. Ngoài ra có thể dùng với các phép toán(+),(-),(x),(:)và so sánh để viết thuật toán khi cần.
resizeImagelà một hàm thay đổi kích thước ảnh rất hay của Blogger, mình sẽ giới thiệu chi tiết hơn vào những bài viết sau.
Sau một thời gian dài quay lại mình thấy Blogger có nhiều hàm XML mới rất hay khiến mình có cảm hứng viết tiếp những thủ thuật khác.

Hướng dẫn thủ thuật Blogger, Blogspot

















44
Nhận xét